General information about styling in Xeditor
Since Xeditor displays and edits a HTML representation of your XML document, basic CSS technology can be used for your document styling. Xeditor puts a data-type attribute containing the element name on each HTML element. This information can be used as a CSS selector.
For example, if your element is called chapter, the corresponding selector would look like this:
*[data-type='chapter'] {
/* any valid CSS rule */
}
Xeditors default styling defined by roles
As already described in the roles chapter, Xeditors default roles already ship with a basic styling. This ensures that your document by default, without any customizations, already offers a clean look and feel. Also, this ensures that, for example lists and tables look as they are supposed to.
How to remove default styling of certain elements
There's multiple ways of removing the default styling of an element role, depending on what exactly you want to achieve.
Adjust styling of one element from a certain role
If you only want to change the default styling of one element, but not all elements that share this role, the easiest way to do this is to remove the default CSS class from this element. This can be done using a roleOverride on the element.
In order to do so, proceed as follows:
- Open the file
/src/js/config/types_overrides.js - Add the following code into the provided function:
types.ELEMENTNAME.roleOverride = types.ELEMENTNAME.roleOverride || {};
types.ELEMENTNAME.roleOverride.cssClass = '';
The first line either reuses an existing roleOverride or creates a new object for it. This is done in order to ensure that no existing roleOverride gets removed. The second line removes the CSS class set by the role and hence, removes Xeditors default styling for this element. You can now add any styling to the element without worrying about any styling rules shipped by Xeditor.
Adjust styling of one specific role
If you want to change the general styling of a whole role, you can do this by changing the defined role directly. You can do so by doing the following:
- Open the file
/src/js/config/roles.js - Add the following code:
return {
'roles:xeditor.container': {
extend: 'xeditor.container'
cssClass: ''
}
};
By doing so, we change the configuration of the role xeditor.container and adjust it to no longer set a default CSS class. You could also use this to set your own class on all elements that are configured to use the role xeditor.container.
How to add custom styling
In the following chapter we show you a simple example how you can change the styling of your document in Xeditor using simple CSS.
In your basic Xeditor package you find the editor.css file which you should use for the styling of your document.
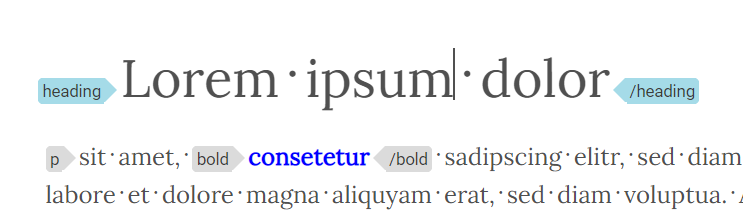
*[data-type='bold'] {
color: blue;
}
*[data-type='heading'] *[data-type='text'] {
font-size: 35px;
border-color: blueviolet;
}
With the data-type you choose which element from the types.js should be styled differently.
With *[data-type]=... you can choose which part of the element should be affected. In our example we only wanted to change the text within the heading element. Other objects, like other elements within a heading, are not affected by the new styling.
This would then look like the following: