Realtime validation
In order to be able to determine which elements can be inserted at which positions, Xeditor needs to know about your schema. For this, Xeditor uses a JavaScript (JSON) based representation of your XML schema. This is due to a couple of reasons:
- Browsers are way faster in parsing JavaScript than they are with XML / XSD
- JSON is easier to read to most people
- Easier to configure
- Offers a lot of options that can't be represented with XSD
In addition, being able to perform the validation completely in the browser, we are not relying on any server side validation and therefore are also able to validate the document without an active internet connection.
An easy guide on how to transform your schema into the Xeditor format can be found here.
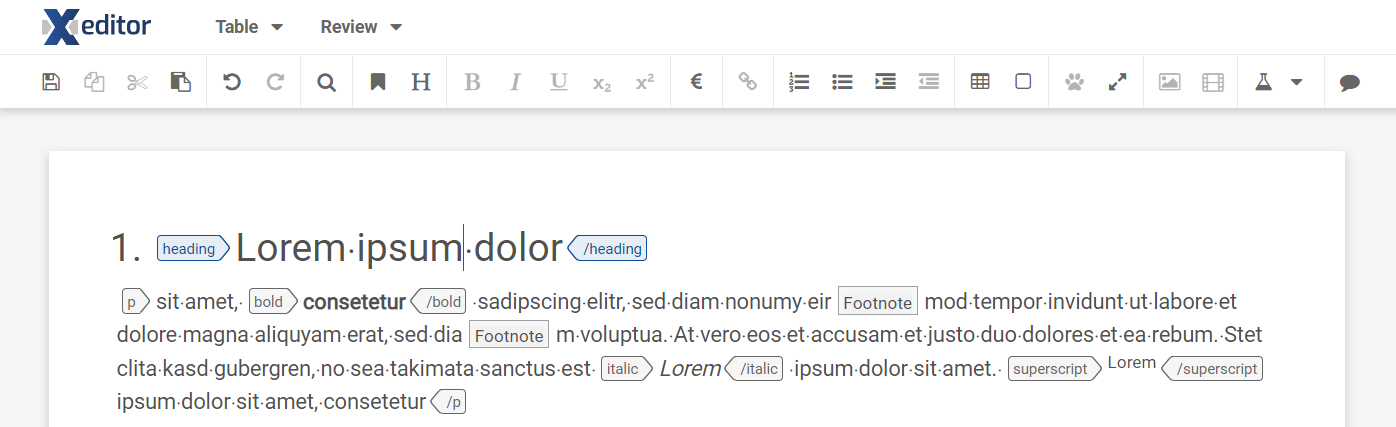
Once Xeditor knows about your schema, it's impossible for the user to create invalid documents. For example, Xeditors user friendly toolbar is also affected by Xeditors internal validation. Once an element can't be inserted at the current cursor position, Xeditor will disable them:

In this example, the title is selected. Our schema doesn't allow any inline formats (bold, italic, underline) within a title element. Hence, Xeditor disables the buttons automatically in order to prevent the user from performing this action.