Inlineformat
What it does
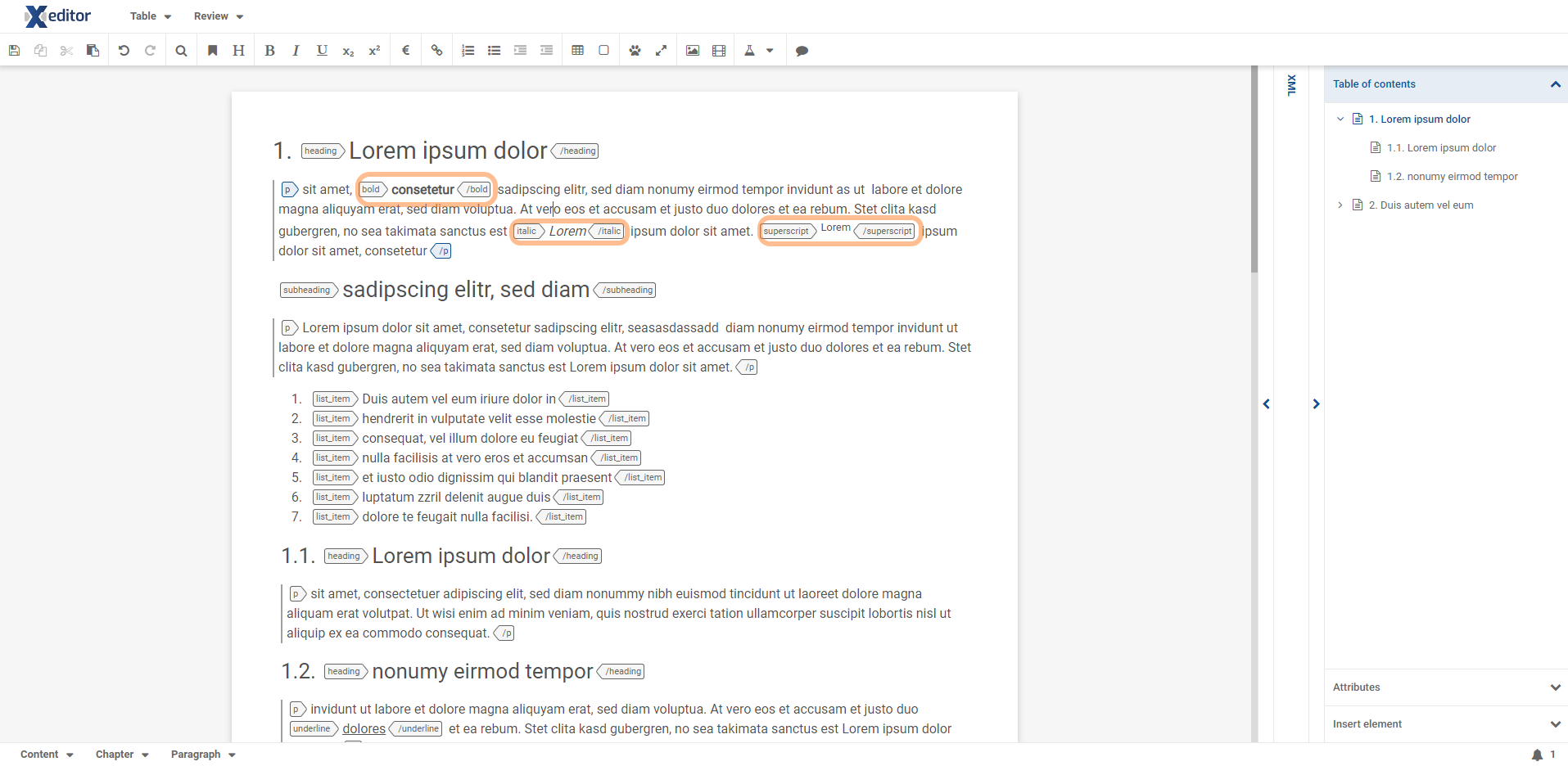
This plugin is used to properly apply inline formats to the active selection.

Installation
First you have to switch into your project location using the command line.
cd path/to/your/project
Then you can install the plugin as follows:
npm install @xeditor/plugin-inlineformat --save --registry https://npm.xeditor.com:4873
Configuration
The demo configuration of the plugin looks like this:
{
pluginId: 'inlineformat',
ptype: 'uxxeditorinlineformat',
inlineFormatTypes: ['bold', 'italic', 'underline', 'subscript', 'superscript']
}
API
The API for the plugin can be found here
Buttons
This plugin exports the following button templates that can be used in your toolbar configuration:
| Button | Action |
|---|---|
| button:xeditor.inlineformat | Applies defined element to current selection |