Tag Visualizer
What it does
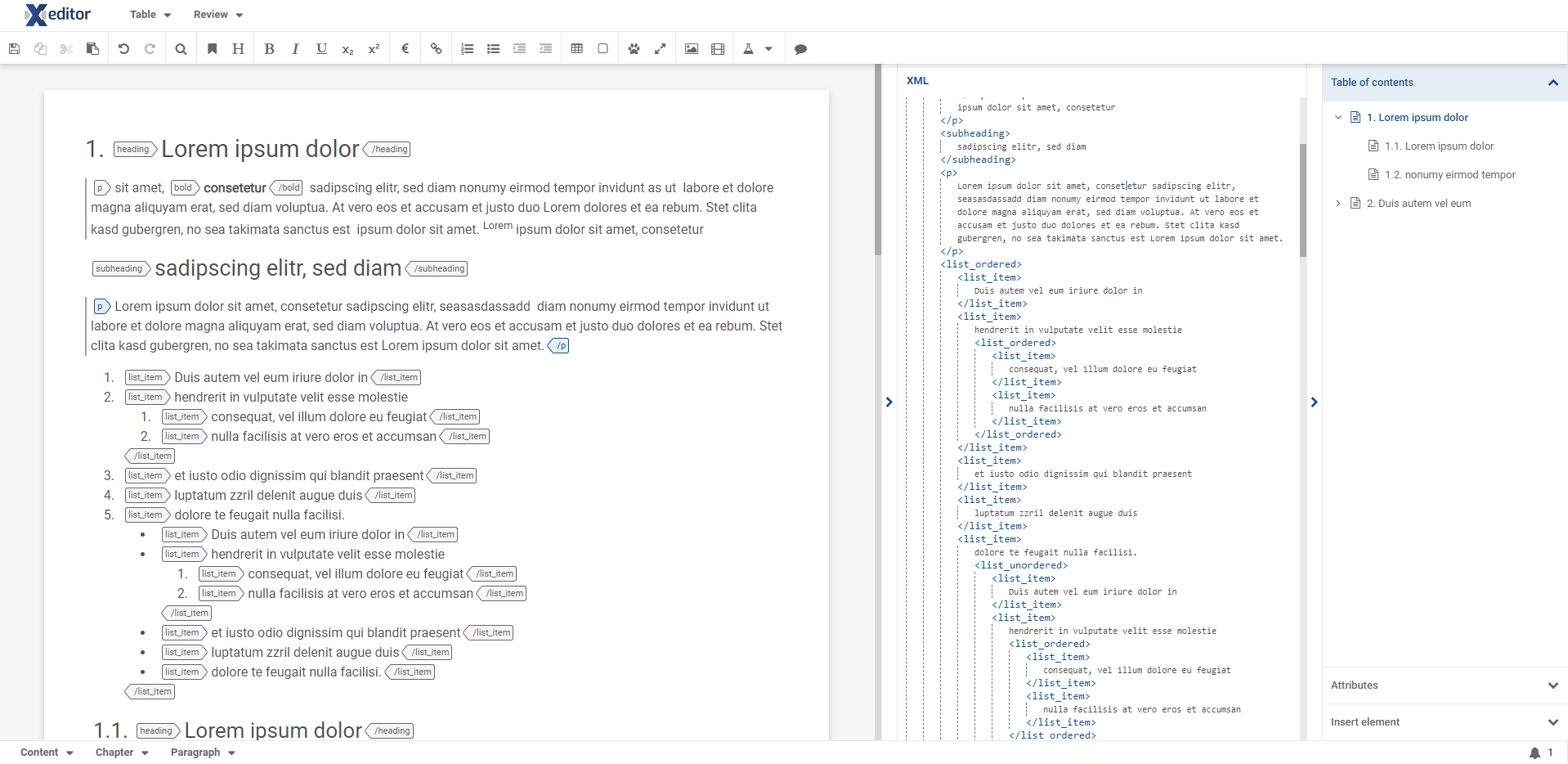
This plugin adds the tagview feature to Xeditor. It will display start and end tags of XML elements within the document.
Installation
First you have to switch into your project location using the command line.
cd path/to/your/project
Then you can install the plugin as follows:
npm install @xeditor/plugin-tagvisualizer --save --registry https://npm.xeditor.com
Configuration
The demo configuration of the plugin looks like this:
{
pluginId: 'tagvisualizer',
ptype: 'uxxeditortagvisualizer'
}
API
The API for the plugin can be found here
Buttons
This plugin exports the following button templates that can be used in your toolbar configuration:
| Name | Action |
|---|---|
| button:xeditor.tagvisualizer | Toggles tag view |