Spellchecker
What it does
This plugin adds spellcheck functionality to Xeditor. It uses Hunspell dictionaries and is based on language tools.
Installation
First you have to switch into your project location using the command line.
cd path/to/your/project
Now you should be in the same directory as the package.json file. Then you can install the plugin as follows:
npm install @xeditor/plugin-spellchecker --save --registry https://npm.xeditor.com:4873
Configuration
The demo configuration of the plugin looks like this:
{
pluginId: 'spellchecker',
ptype: 'uxxeditorspellchecker',
spellCheckerURL: '/editor/spellchecker'
}
API
The API for the plugin can be found here
Buttons
This plugin exports the following button templates that can be used in your toolbar configuration:
| Name | Function |
|---|---|
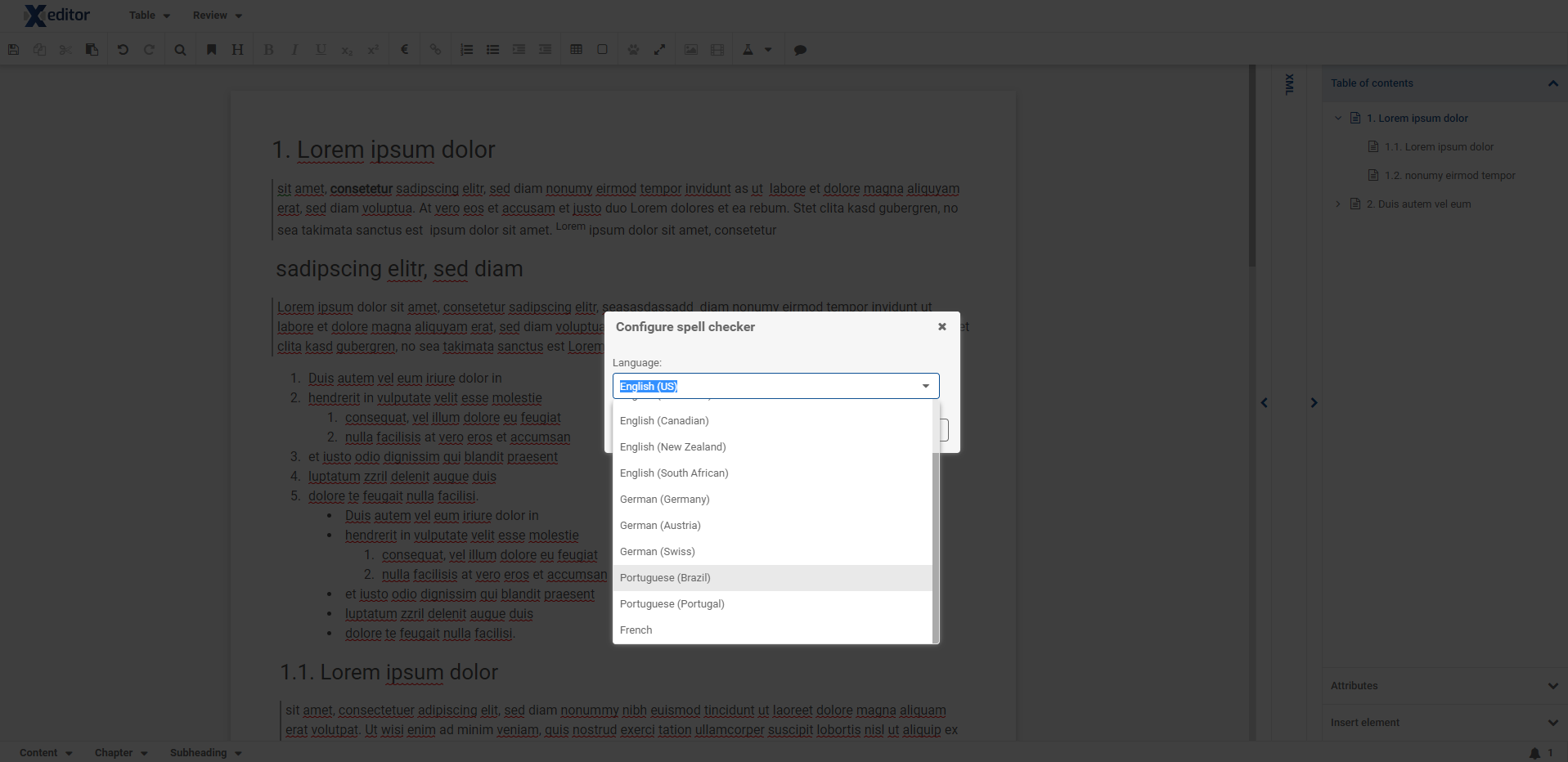
| button:xeditor.spellchecker.configure | Opens spell check language configuration window |
| button:xeditor.spellchecker.check | Toggles spell check |
Spellcheck Server
Description
The spellcheck server is a server implementation using the JLanguageTools. By using JLanguageTools over 46 languages can be provided.
Setup & Configuration
For the use of the Spellcheck Server we recommend the use of Docker. The following docker-compose.yml can be used for this:
docker-compose.yml (see Available environment variables for configuration):
version: '3'
services:
spellcheck:
image: "xpublisher/spellcheck:stable"
ports:
- '0.0.0.0:8080:8080'
environment:
- spellcheck.auth.username=user
- spellcheck.auth.password=password
- spellcheck.auth.token=token
- spellcheck.languages=de-DE,en-US
- spellcheck.language.de-DE.init=eager
- spellcheck.language.de-DE.min=10
- spellcheck.language.de-DE.max=50
- spellcheck.language.de-DE.wait=8000
- JAVA_OPTS=-Xms512m -Xmx1024m
Note: Running the spellchecker as native executable is also possible
Run following command in the project folder (see Available environment variables for configuration)
./gradlew build -Dquarkus.package.type=native \
-Dquarkus.native.container-build=true \
-Dspellcheck.auth.username=[YOUR_USERNAME] \
-Dspellcheck.auth.username=[YOUR_PASSWORD] \
-Dspellcheck.auth.username=[YOUR_TOKEN]
Available environment variables
Application
| Name | Default | Description | |
|---|---|---|---|
spellcheck.auth.username | "" | Name of the user to be used for http authentication. | required |
spellcheck.auth.password | "" | Password of the user to be used for http authentication. | required |
spellcheck.auth.token | "" | Password of the user to be used for http authentication. The username is completely ignored. | required |
spellcheck.languages | "" | List of activated language short names. These can be separated by a comma. If no language is configured, all languages are automatically active. | |
spellcheck.language.default.init | "lazy" | Enables lazy or eager loading. With eager loading the language pool is activated at startup. This increases the startup time, but reduces the reaction time of the first request. | |
spellcheck.language.default.min | 5 | Minimum number of pool items that are kept for the language check. | |
spellcheck.language.default.max | 30 | Maximum number of pool items that are kept for the language check. | |
spellcheck.language.default.wait | 10000 | Maximum length in milliseconds that a single check may take. | |
spellcheck.language.<?>.init | "lazy" | Enables lazy or eager loading. With eager loading the language pool is activated at startup. This increases the startup time, but reduces the reaction time of the first request. | |
spellcheck.language.<?>.min | 5 | Minimum number of pool items that are kept for the language check. | |
spellcheck.language.<?>.max | 30 | Maximum number of pool items that are kept for the language check. | |
spellcheck.language.<?>.wait | 10000 | Maximum length in milliseconds that a single check may take. |
Replace <?> with the short name of any activated language
Other
| Name | Default | Description |
|---|---|---|
JAVA_OPTS | "" | JVM Options |
Supported languages
| ShortName | Name |
|---|---|
ar | Arabic |
ast-ES | Asturian |
be-BY | Belarusian |
br-FR | Breton |
ca-ES | Catalan |
ca-ES-valencia | Catalan (Valencian) |
zh-CN | Chinese |
da-DK | Danish |
nl | Dutch |
nl-BE | Dutch (Belgium) |
en | English |
en-AU | English (Australian) |
en-CA | English (Canadian) |
en-GB | English (GB) |
en-NZ | English (New Zealand) |
en-ZA | English (South African) |
en-US | English (US) |
eo | Esperanto |
fr | French |
gl-ES | Galician |
de | German |
de-AT | German (Austria) |
de-DE | German (Germany) |
de-CH | German (Swiss) |
el-GR | Greek |
ga-IE | Irish |
it | Italian |
ja-JP | Japanese |
km-KH | Khmer |
fa | Persian |
pl-PL | Polish |
pt | Portuguese |
pt-AO | Portuguese (Angola preAO) |
pt-BR | Portuguese (Brazil) |
pt-MZ | Portuguese (Moçambique preAO) |
pt-PT | Portuguese (Portugal) |
ro-RO | Romanian |
ru-RU | Russian |
de-DE-x-simple-language | Simple German |
sk-SK | Slovak |
sl-SI | Slovenian |
es | Spanish |
es-AR | Spanish (voseo) |
sv | Swedish |
tl-PH | Tagalog |
ta-IN | Tamil |
uk-UA | Ukrainian |
Interface / Connectivity
You can find you a swagger documentation about the endpoints here.
Development
For the development of the project we recommend VSCode with the recommended plugins (Extensions -> Recommended Extensions).
First you have to download the project:
git clone https://bitbucket.org/xpublisher/spellcheck
Afterwards you can simply build and start the container using:
sudo docker-compose up --build
This will now start the spellceck server and map it to your local port 8080.
Authentication
Authentication for each endpoint is required and is different from the two api versions.
Api V1
| Method | Example |
|---|---|
| Queryparameter | /v1/getlanguages?username=[YOUR_USERNAME]&passwort=[YOUR_PASSWORD] |
| Headerparameter | username=[YOUR_USERNAME], password=[YOUR_PASSWORD] |
| Basic Auth | Basic [YOUR_USERNAME]:[YOUR_PASSWORT] (Base64 encoded) |
Note: V1 supports the use of a token instead of username and password.
Api V2
| Method | Example |
|---|---|
| Basic Auth | Basic [YOUR_USERNAME]:[YOUR_PASSWORT] (Base64 encoded) |
Note: V2 only supports the use of username and password as Basic Auth. Switching the username and password for token is not supported.
License
Copyright (C) Xpublisher GmbH - All Rights Reserved Unauthorized copying, usage or reading of any files, via any medium is strictly prohibited Proprietary and confidential