Table of Contents
What it does
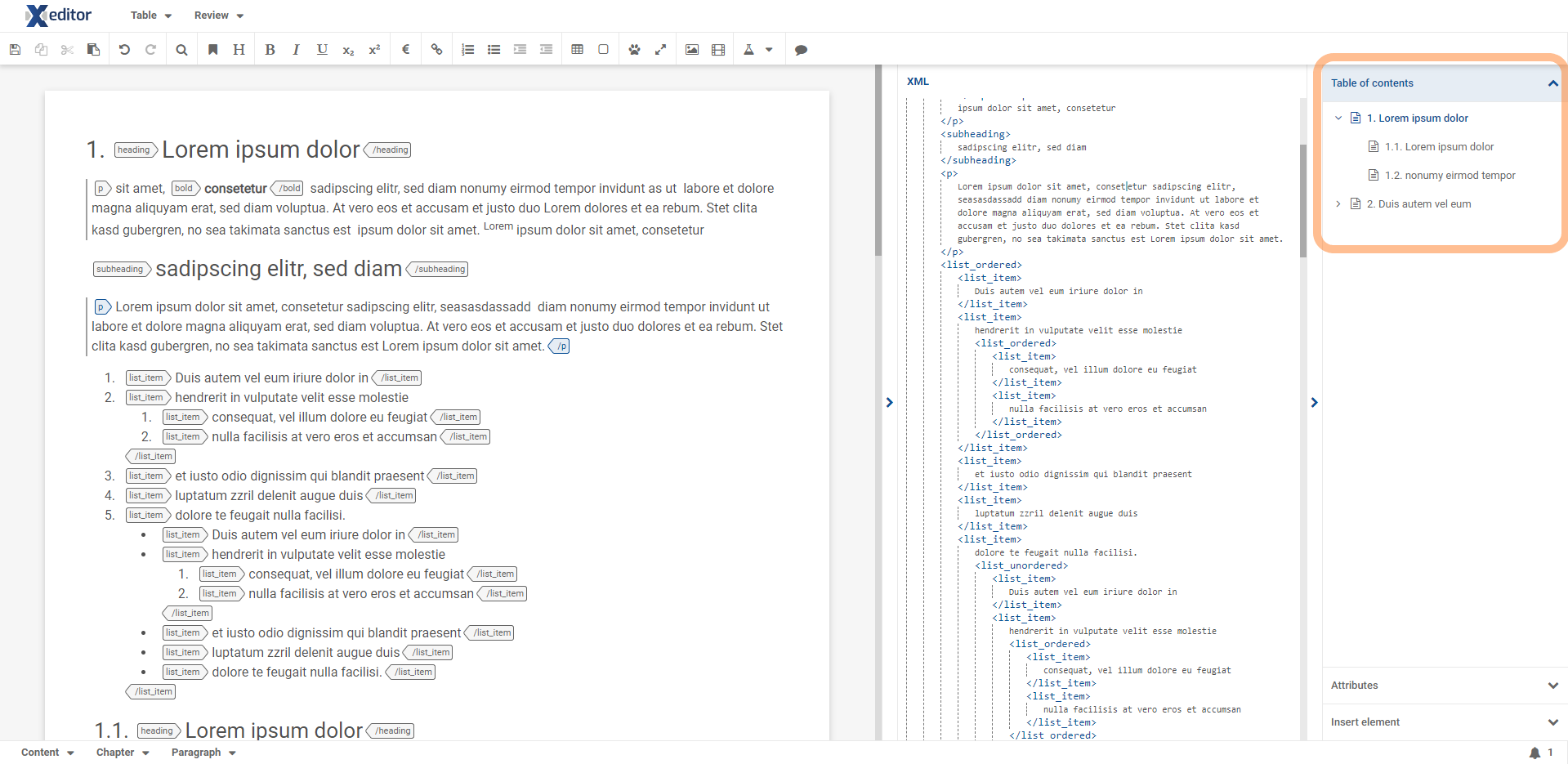
This plugin adds the table of content panel to Xeditor. It displays configured chapterlike elements in a tree structure. It also adds proper numbering to the defined title elements.
Additionally, the entries can be rearranged using its drag&drop feature. Since the plugin also exports the panel, it can be added to any component that can contain a panel.

Installation
First you have to switch into your project location using the command line.
cd path/to/your/project
Now you should be in the same directory as the package.json file. Then you can install the plugin as follows:
npm install @xeditor/plugin-toc --save --registry https://npm.xeditor.com:4873
Configuration
The demo configuration of the plugin looks like this:
{
pluginId: 'toc',
ptype: 'uxxeditortoc',
tocTypes: {
chapter: {
iconCls: 'fa-file-text-o',
hasNumber: true,
textType: 'heading',
searchRecursive: false
}
}
}
This results into the following:
- chapter elements will add entries to the table of content panel
- the content of the heading element will be used as text content of created entry
- chapter elements can be rearranged using drag&drop on created entries
API
The API for the plugin can be found here